Ray Tracing in One Weekend:
Part One - An Introduction

It took me long enough, but I finally dipped my toes into the waters of computer graphics earlier this year. Continue reading to learn about what ray tracing is and why I decided to explore it.
Contents
- What is Ray Tracing?
- What is Path Tracing?
- What is Rasterization?
- A Happy Medium (For Now)
- Practical Applications of Ray Tracing
- An Abbreviated Graphics Timeline
- Why Explore Ray Tracing?
What is Ray Tracing?


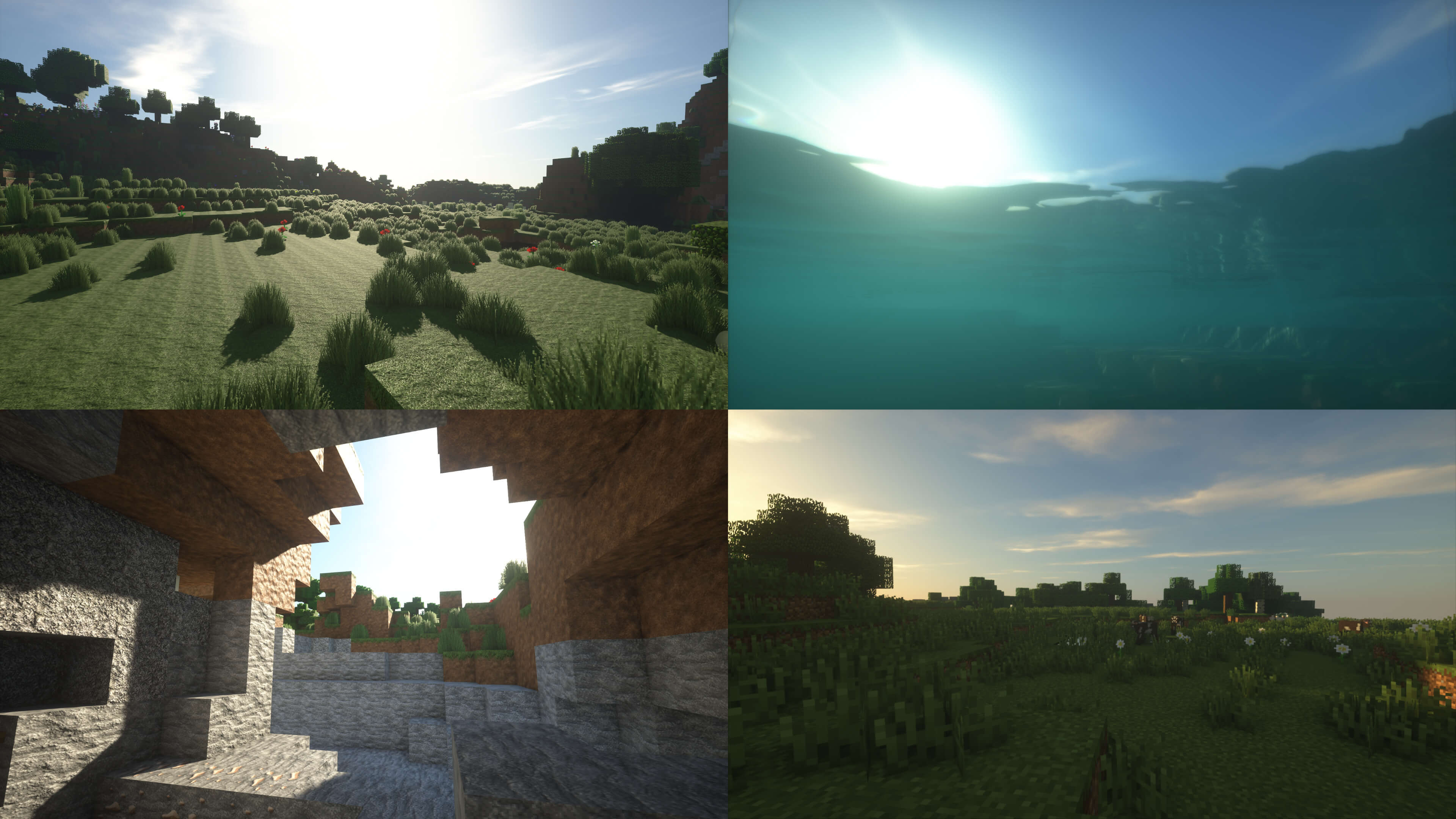
Put simply, ray tracing is a rendering technique that can accurately simulate the lighting of a scene.
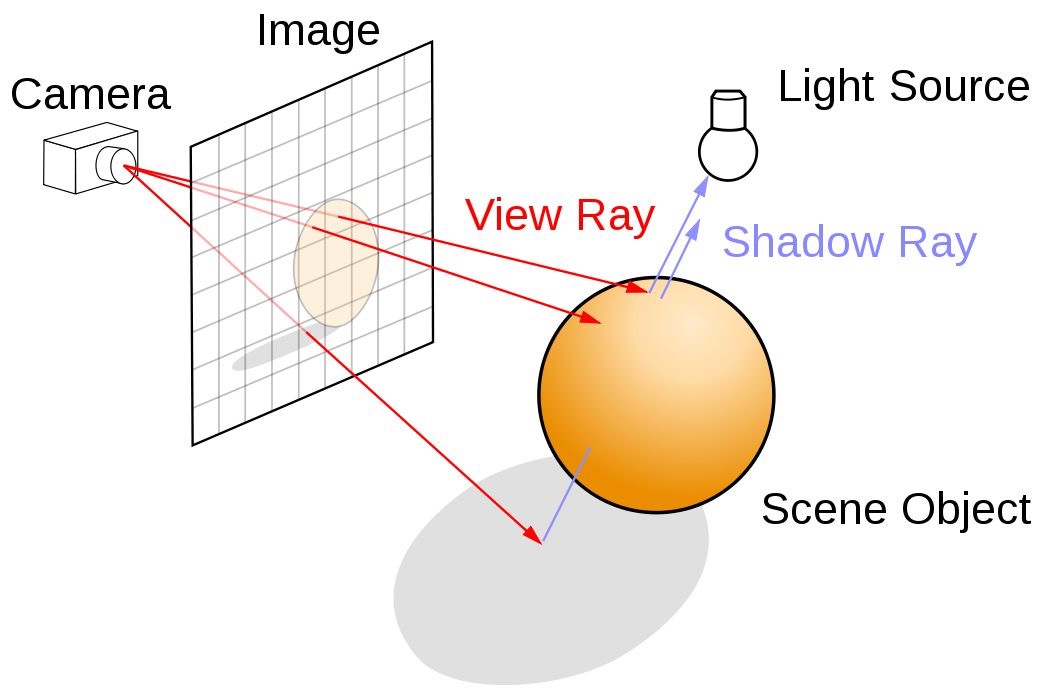
Ray tracing generates an image by determining the color of each pixel of the image in a mathematically formulated scene. In the simplest example, the color of each one of these pixels is determined by sending a ray from the camera into the scene, and back to its light source.
The ray will potentially collide with - and bounce off of - scene objects. Each of these scene objects has intrinsic properties, such as reflectivity, refractive index, and roughness. The interactions of the ray among all these objects are combined with the light source to determine the final color and intensity of the pixel. This process is repeated for the whole image, pixel by pixel.
You may be thinking: “Why send a ray from the camera instead of from the light source?” The reason is a matter of efficiency; rather than sending rays out from the light in all directions, it’s much more effective to only trace the bare minimum - which in our simplistic example - is one ray for each pixel of the image.

What is Path Tracing?

Path tracing is similar to ray tracing, but much more intensive. Hundreds to thousands of rays are traced through each pixel of the image, with numerous bounces off of - or through - objects, before reaching the light source (or hitting a specified “bounce limit”) to generate more accurate color and lighting information.

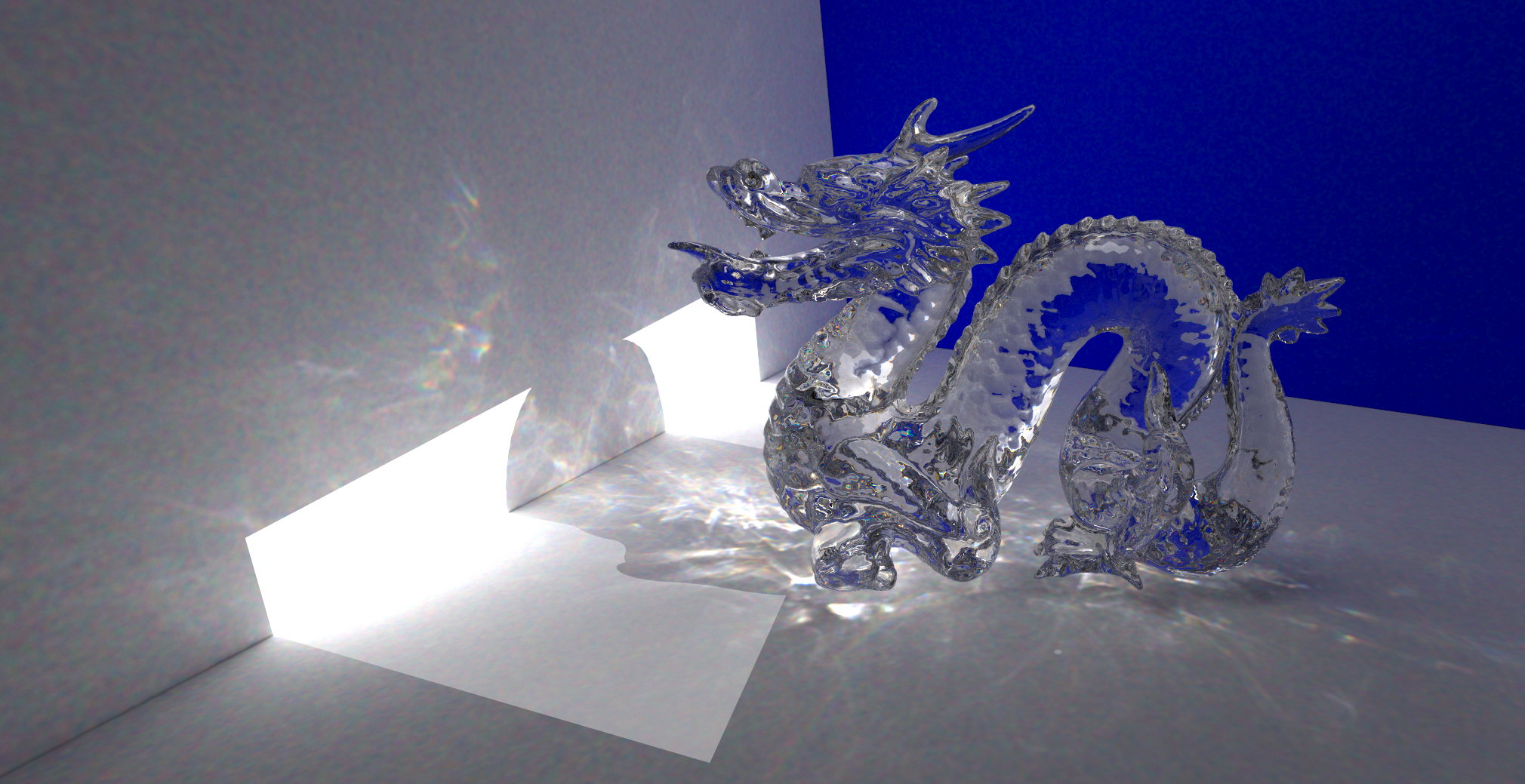
Path tracing, as you may have guessed, is more accurate a simulation than ray tracing, simulating soft shadows, caustics, and global illumination. However, it is more “brute-force.” Without enough rays through each pixel or simulated bounces for each ray, the final image will be ridden with noise.
Also - fun fact: I learned recently path tracing requires light sources to have physical size instead of “point lights” used in ray tracing or rasterized graphics… which brings me to my next point…
What is Rasterization?
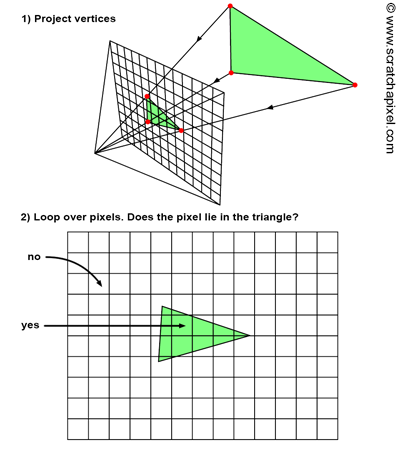
Rasterization is the vast majority of games have used in to display 3D scenes on 2D screens. Using rasterization, objects are represented with virtual triangles (aka polygons). These triangles all have corners, and these vertices contain data of such attributes as position, color, texture, and the surface normal (orientation).
The triangles are eventually converted to pixels when being rendered. Each pixel can be assigned an initial color value from the data stored in the triangle vertices. Further pixel processing or “shading” including changing color based on how lights in the scene hit, and applying one or more textures, combine to generate the final color applied to a pixel.

Rasterization is used in real-time computer graphics and while still computationally intensive, it is less so compared to ray tracing.







A Happy Medium (For Now)
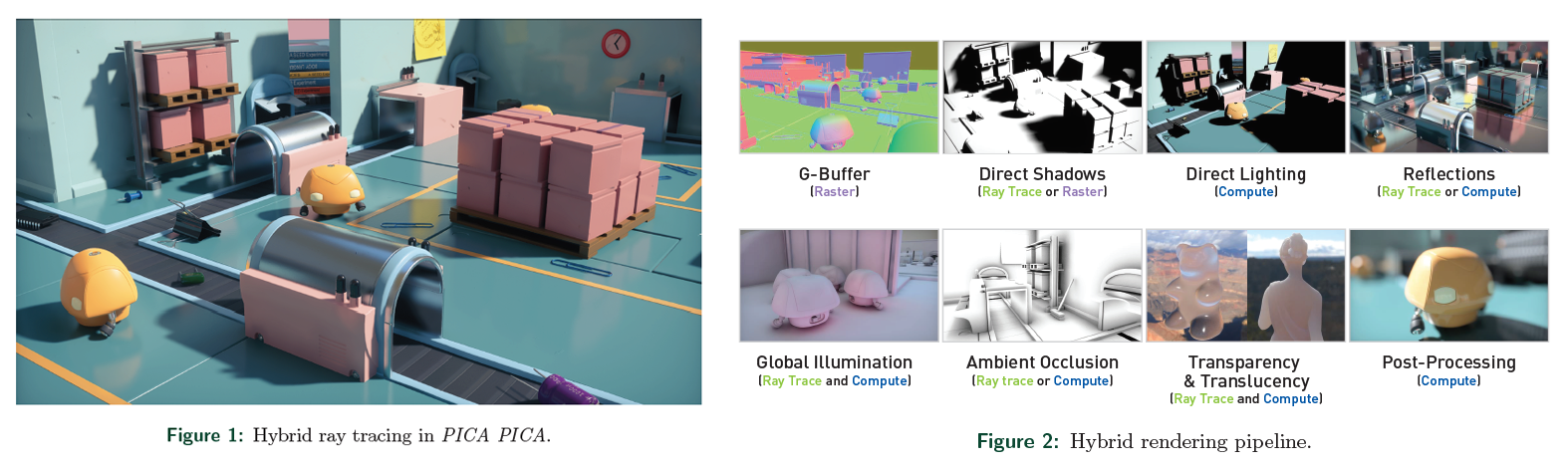
Rasterization and ray tracing can be combined! Rasterization can determine visible objects relatively quickly, while ray tracing can be used to improve the quality of reflections, refractions, and shadows.

Practical Applications of Ray Tracing
Applications of ray tracing are many and varied:
- Real-time rendering (video games)
- Non-real-time rendering (film and television)
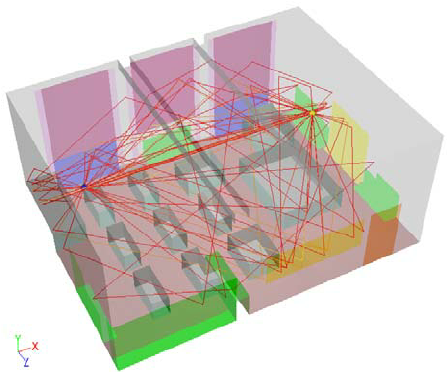
- Architecture / lighting design
- Engineering
- Acoustics modeling
- Radio propagation modeling
- Physics simulations







An Abbreviated Graphics Timeline
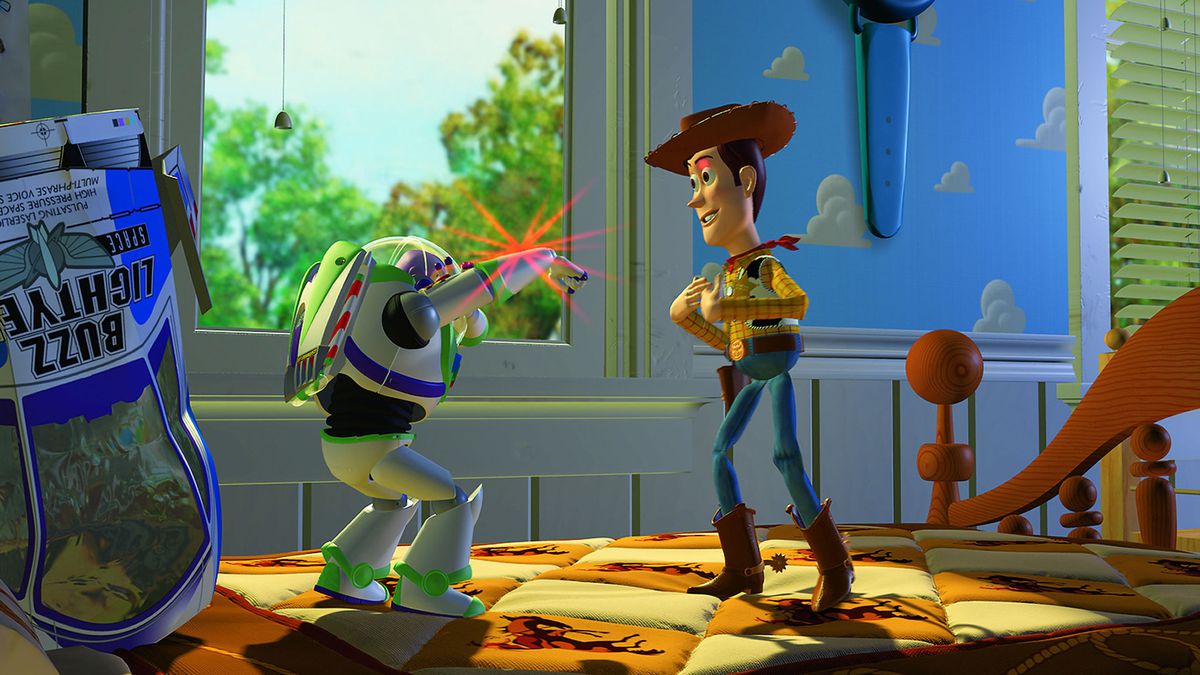
I was born in 1995 - an exciting year for computer graphics. Toy Story - the first entirely computer-animated feature film - would be released. Homer Simpson, of The Simpsons fame, would be computer-animated for a Treehouse of Horror Halloween episode. The Sony Playstation would be released in the United States.



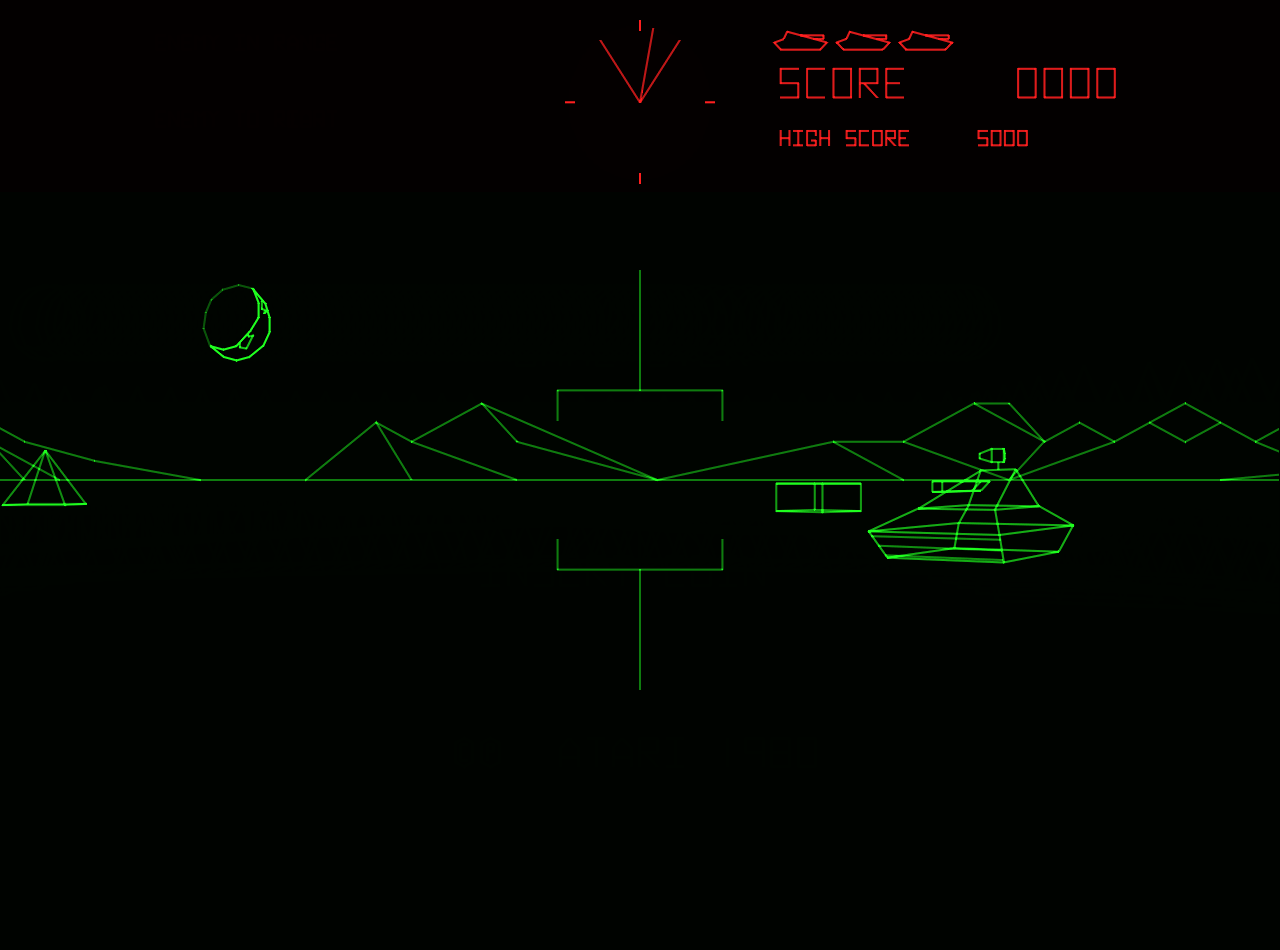
Technology had come a long way since 1980’s Battlezone, which with its wireframe vector graphics, was one of the first big “3D” successes in any medium. Thankfully, I was able to play a version of Battlezone at a young age, and naturally noticed (and took a major interest in) the increasing fidelity of computer-generated graphics growing up.

























































































Why Explore Ray Tracing?
To put it succinctly, I chose to learn more about ray tracing for the following reasons:
-
Graphics are neat.
-
Ray tracing is very hot right now.
- Despite having been first described algorithmically by Arthur Appel in 1968, ray tracing has only recently made its way to the mainstream (like the Nvidia 20 Series (2018), the first in the industry to implement realtime hardware ray tracing in a consumer product.
-
Ray tracing will likely play a huge role in rendering for years to come.
- Ray tracing is applicable in more fields than just CGI, like optical design and acoustic modeling.
